Skip to the content.
Wireframe & HTML
Wireframes is a two dimentional skeletal outline of a webpage or app. It helps the designer to imagine how their design will looks like on screen.

Wireframes types:
- Pysical hand drawn sketch using paper, pencils and marker.
- Digital wireframe using software like
Invision or Balsamiq.
There are Six steps to make a wireframe:
- Do the reasearch.
- Prepare the research for quick reference.
- Make sure to have the user flow mapped out.
- Draft, don’t draw. Sketch, don’t illustrate.
- Add some detail and get testing.
- Start turning the wireframes into prototypes.
Also here are three Key Principles to make Wireframe looks Good:
- Clarity
- Confidence
- Simplicity
HTML stand for (HyperText Markup Language) and it is the standard markup language for Web pages structure. Along side HTML there are other languages used to launch a completed web page’s like
CSS for appearance/presentationJavaScript for functionality/behavior.
“Hypertext” refers to links that connect web pages to one another, either within a single website or between websites. HTML depends on a series of elements that is used to make the content appear or act in a certain way.
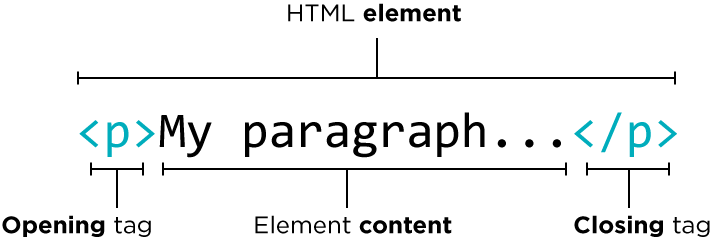
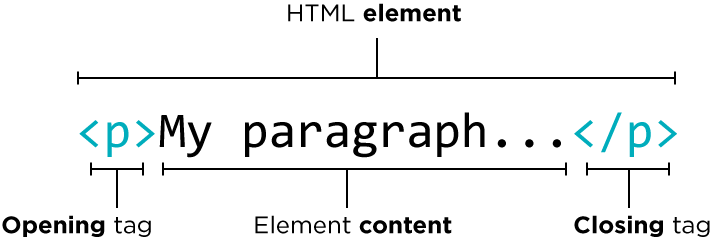
HTML element contains number of parts that make it meaningful and functional as illustrated below:

- The opening tag: This consists of the name of the element (in this case, p), wrapped in opening and closing angle brackets. This states where the element begins or starts to take effect — in this case where the paragraph begins.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This states where the element ends — in this case where the paragraph ends. Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
- The content: This is the content of the element, which in this case, is just text.
- The element: The opening tag, the closing tag, and the content together comprise the element.

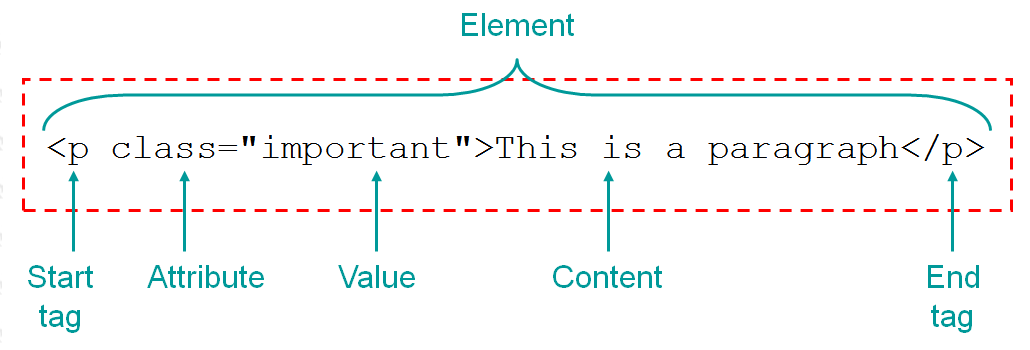
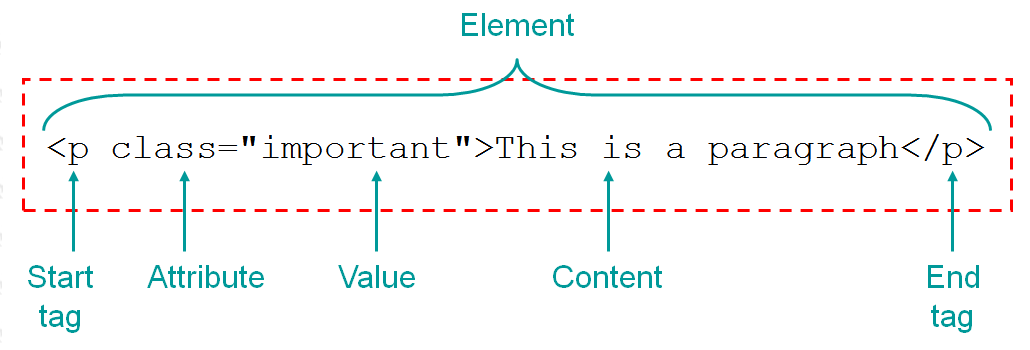
An attribute should always have the following:
- A space between it and the element name (or the previous attribute, if the element already has one or more attributes).
- The attribute name followed by an equal sign.
- The attribute value wrapped by opening and closing quotation marks.
Semantics refers to the meaning of a piece of code. Here is a list of HTML Semantic elements
The benefits from writing semantic markup are as follows:
- Search engines will consider its contents as important keywords to influence the page’s search rankings.
- Screen readers can use it as a signpost to help visually impaired users navigate a page.
- Finding blocks of meaningful code is significantly easier.
- Suggests to the developer the type of data that will be populated.
- Semantic naming mirrors proper custom element/component naming.