Class-01
HTML
HTML stand for (HyperText Markup Language) and it is the standard markup language for Web pages structure. Along side HTML there are other languages used to launch a completed web page’s like
CSSfor appearance/presentationJavaScriptfor functionality/behavior.
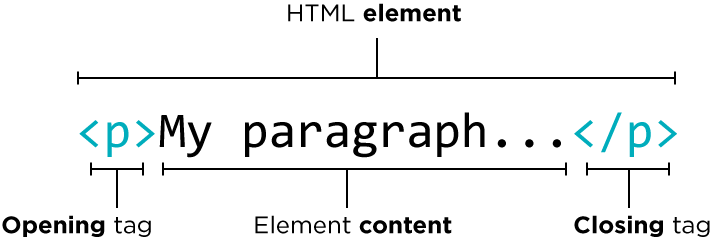
HTML depends on a series of elements that is used to make the content appear or act in a certain way. HTML element contains number of parts that make it meaningful and functional as illustrated below:

- The opening tag: This consists of the name of the element (in this case, p), wrapped in opening and closing angle brackets. This states where the element begins or starts to take effect — in this case where the paragraph begins.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This states where the element ends — in this case where the paragraph ends. Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
- The content: This is the content of the element, which in this case, is just text.
- The element: The opening tag, the closing tag, and the content together comprise the element.
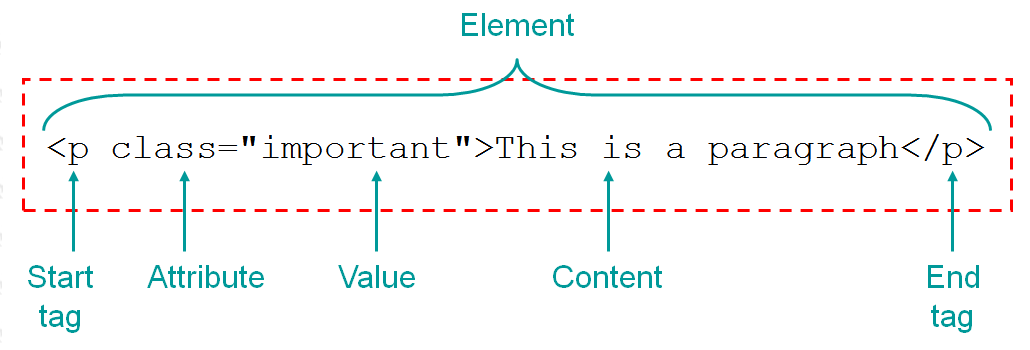
HTML elements can have attributes, the attributes provide additional information about elements and they are always specified in the start tag, In addition they are usually come in name/value pairs like: name=”value”

An attribute should always have the following:
- A space between it and the element name (or the previous attribute, if the element already has one or more attributes).
- The attribute name followed by an equal sign.
- The attribute value wrapped by opening and closing quotation marks.
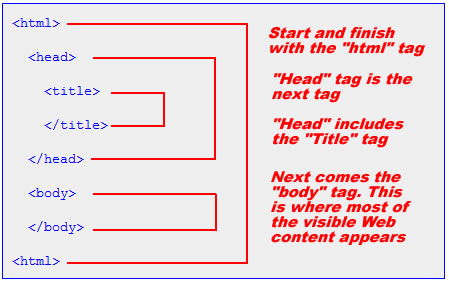
HTML Structure: Each HTML file need to have a certain structure in order to make readable for the browser to interpret it to an actual webpage as shown below.

| Extra Markup |
|---|
1. DOCTYPES To alert the browsers which version of HTML is used |
2. <!-- --> To add a comment |
3. id & class To identify an elements |
4. <div> & <span> To group block-level and inline elements together |
The newest HTML version provide a new type of elements that allow programmer to split up the web page into parts which make it easier to style it with the CSS, such as:
| New elements |
|---|
1. <article> |
2. <aside> |
3. <section> |
4. <hgroup> |
5. <figure> <figcaption> |
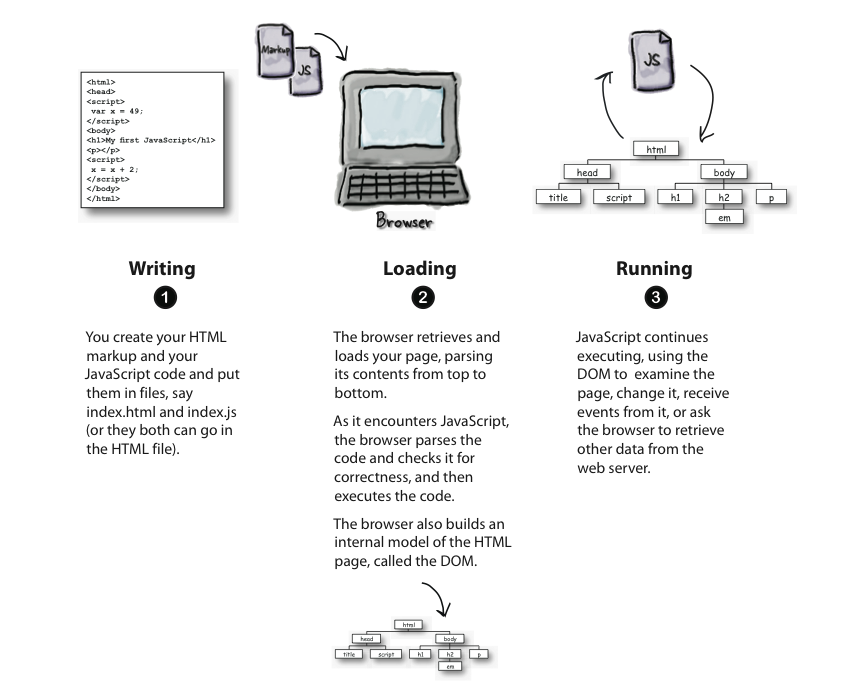
JavaScript

JavaScript is one of the most popular programming language, to be more specified it is a Scripting language that is used to to create and control dynamic website content by telling computer programs like websites or web applications to excute something.
In JavaScript there are something called Object it refers to an entity having:
PropertiesWhich describe the object characters.MethodsRefers to the actions that can be performed.EventsRefers to the change that happens to the HTML elements by the user.